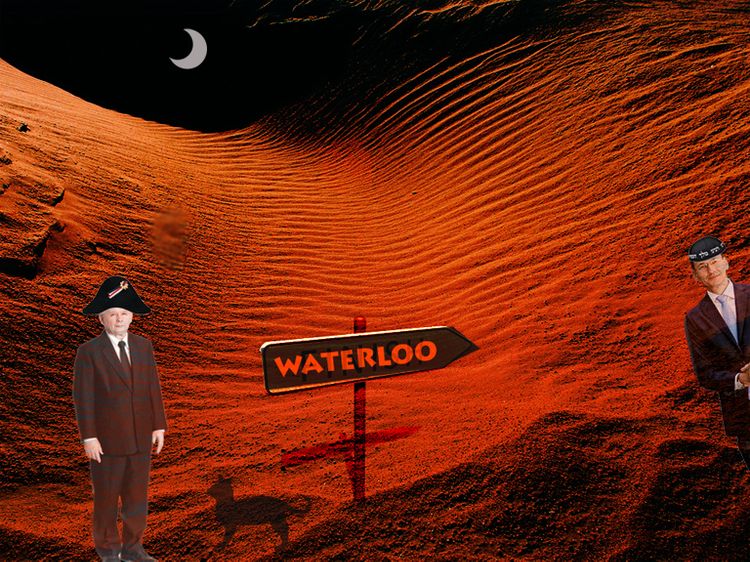
Podobno każdy ma swoje Waterloo ;))

Wykorzystałam zdjęcia z portalu http://freeimages.com
<script id="_wau6q4">var _wau =
<script id="_waumkc">var _wau = _wau || []; _wau.push(["dynamic", "3i6y8j7krw", "mkc", "c4302bffffff", "small"]);</script><script async src="//waust.at/d.js"></script>
Nowości od blogera
Inne tematy w dziale Rozmaitości